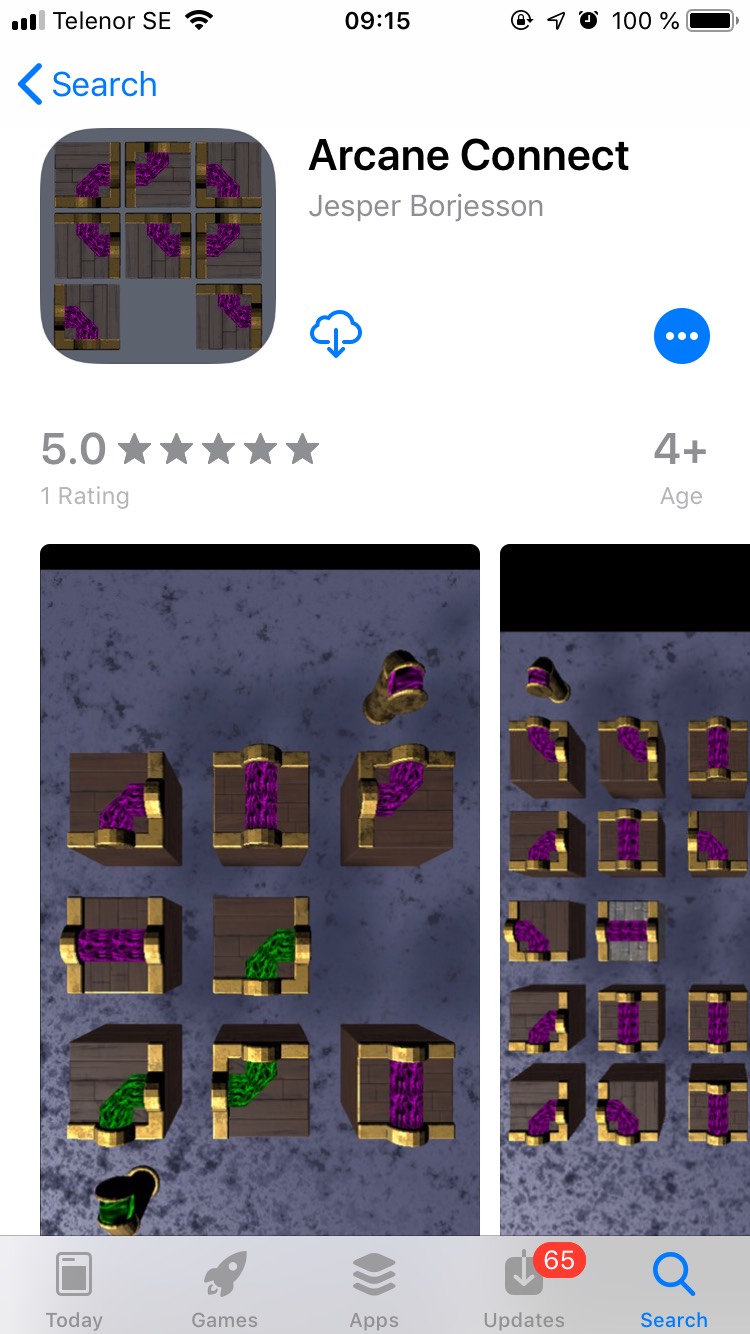
Arcane Connect
Mobile Puzzle Game
Summary
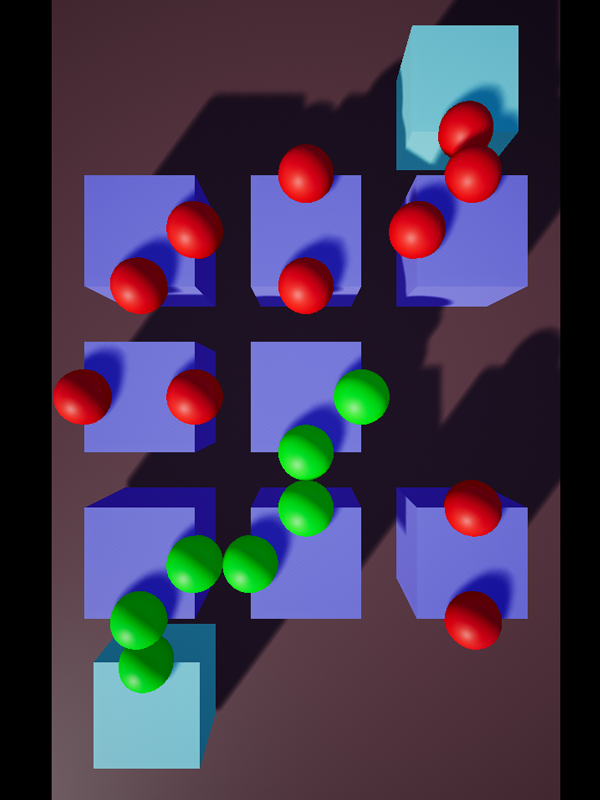
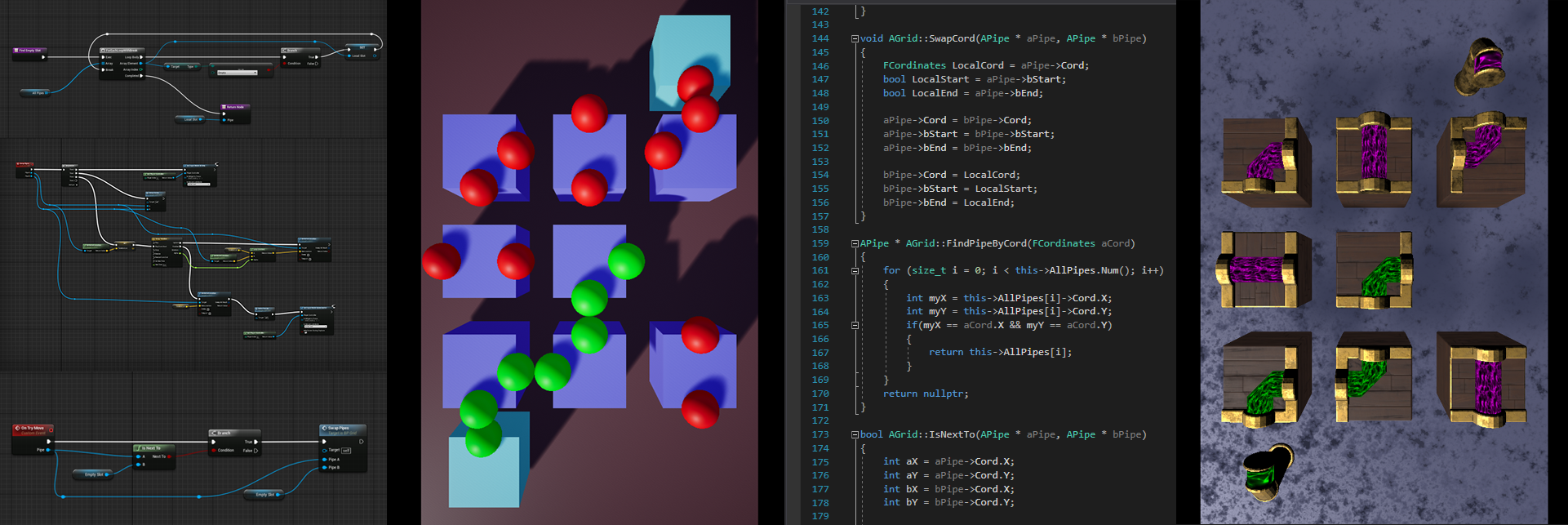
Arcane Connect is a casual mobile puzzle game. The goal of the game is to connect the start and end pipe, pipes that are adjacent to the empty slot can come into the empty slot. It has been an incredibly fun project to work on. Having a strong grasp of visual scripting and being familiar with C++ I thought it was time to use the strength of both, to prototype in blueprints and then rewrite it to C++ for performance.
Specifications
- Created in 4 weeks - half time
- Using Unreal Engine 4
- Using C++
What I learned
- Developing for mobile
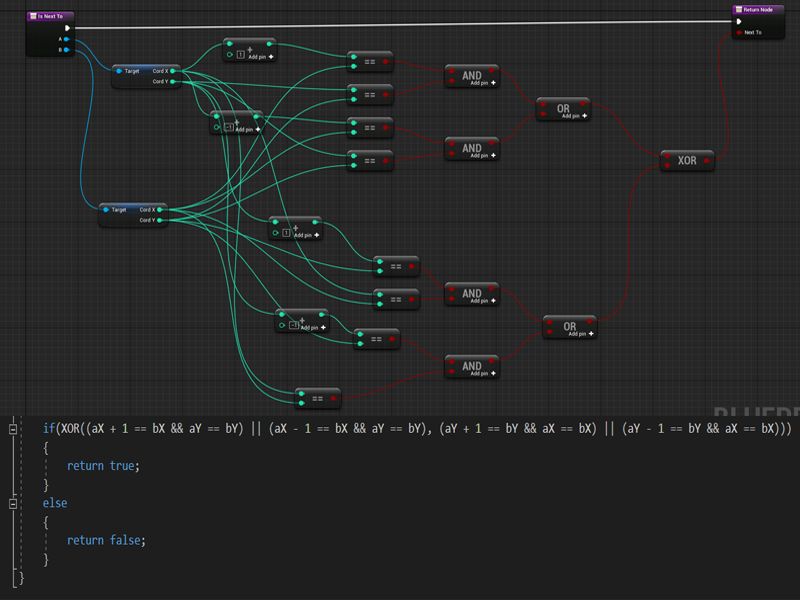
- Blueprint to C++ pipeline
- Puzzle Design
- Shipping process for IOS Play it online